Android Tutorial-coustom-list-view-in-android-exampleANDROIDKAWE - Welcome to ANDROID KAWE, Ini adalah sebuah blog directory tentang burung,baik itu suara burung ataupun tips perawatan burung.Blog ini adalah situs perangkum otomatis dari pencarian google yang kali ini berjudul Android Tutorial-coustom-list-view-in-android-exampleANDROIDKAWE.Ada ribuan artikel yang sudah terekam ke dalam situs ini,silahkan cari sesuai yang kalian kehendaki,untuk artikel selanjutnya tentang judul diatas bisa kalian baca di bawah ini.
Konten : Android Tutorial-coustom-list-view-in-android-exampleANDROIDKAWE
Judul : Android Tutorial-coustom-list-view-in-android-exampleANDROIDKAWE
Anda sedang membaca artikel Android Tutorial-coustom-list-view-in-android-exampleANDROIDKAWE dan artikel ini url permalinknya adalah https://androidkawe.blogspot.com/2016/12/android-tutorial-coustom-list-view-in.html Semoga artikel ini bisa bermanfaat.Sekali lagi,ini adalah situs auto yang tidak ditulis langsung oleh admin,Kami tidak menjamin akan kebenaran dari artikel yang tertulis.
Konten : Android Tutorial-coustom-list-view-in-android-exampleANDROIDKAWE
Judul : Android Tutorial-coustom-list-view-in-android-exampleANDROIDKAWE
Android Tutorial-coustom-list-view-in-android-exampleANDROIDKAWE
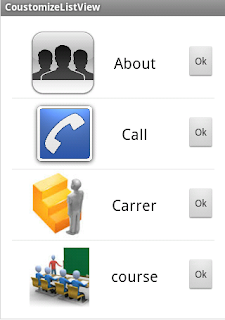
Custom List View In Android Example
Hi Guys,
I am going to create android custom list view in which I show text with image. This one is very simple android list view example.
Create Project:
Project Name: CoustomizeListView
packageName: com.apsmind.coustomizelistview
file : activity_main.xml ( Here we put list view on this file ).
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
file: row.xml(create row.xml in res/layout/ folder ).
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
android:id="@+id/tableRow1"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
android:id="@+id/imageView1"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_weight="1"
android:src="@drawable/ic_launcher" />
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:text="Large Text"
android:textAppearance="?android:attr/textAppearanceLarge" />
file: MainActivity.java ( Main Activity file created within src folder)
package com.apsmind.coustomizelistview;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ListView;
public class MainActivity extends Activity {
ListView lv;
String arr[]={"About"," Call ", " Carrer ", " course ", " Email "};
int imgarr[]={R.drawable.aboutus,R.drawable.call1,R.drawable.career,R.drawable.courses,R.drawable.email};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv = (ListView)findViewById(R.id.listView1);
CoustomListAdapter clp = new CoustomListAdapter(MainActivity.this,R.layout.row,arr,imgarr);
lv.setAdapter(clp);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
file: CoustomListAdapter.java ( Adapter class create with in src folder)
package com.apsmind.coustomizelistview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
public class CoustomListAdapter extends ArrayAdapter {
Context c;
int layout;
String arr[];
int imgid[];
public CoustomListAdapter(Context mainActivity, int row, String[] arr,
int[] imgarr) {
// TODO Auto-generated constructor stub
super(mainActivity,row,arr);
c = mainActivity;
layout=row;
this.arr= arr;
imgid = imgarr;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
LayoutInflater lif = (LayoutInflater)c.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
convertView = lif.inflate(layout, null);
ImageView iv = (ImageView)convertView.findViewById(R.id.imageView1);
TextView tv = (TextView) convertView.findViewById(R.id.textView1);
Button btn = (Button)convertView.findViewById(R.id.button1);
iv.setImageResource(imgid[position]);
tv.setText(arr[position]);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(c, "hello", Toast.LENGTH_LONG).show();
}
});
return convertView;
}
}
To learn more interesting android mobile application development join apsmind technology pitampura delhi contact 9953535779.
Demikianlah Artikel Android Tutorial-coustom-list-view-in-android-exampleANDROIDKAWE
Semoga artikel tentang Android Tutorial-coustom-list-view-in-android-exampleANDROIDKAWE, mudah-mudahan bisa memberi manfaat untuk anda semua.
Anda sedang membaca artikel Android Tutorial-coustom-list-view-in-android-exampleANDROIDKAWE dan artikel ini url permalinknya adalah https://androidkawe.blogspot.com/2016/12/android-tutorial-coustom-list-view-in.html Semoga artikel ini bisa bermanfaat.Sekali lagi,ini adalah situs auto yang tidak ditulis langsung oleh admin,Kami tidak menjamin akan kebenaran dari artikel yang tertulis.